
Sassを自動でコンパイルしてくれる。Dart Sassもコンパイルできる。
Compile (コンパイル)
コンパイルとは、特定のプログラミング言語を用いて記述されたコンピュータープログラムを他の言語 (普通はコンピューターが実行できるバイナリ言語) を用いて記述された同じプログラムに形を変えることである。
引用元URL: https://developer.mozilla.org/ja/docs/Glossary/Compile (MDN Web Docs)
Live Sass Compilerをインストール
・Live Sass Compilerをインストール
Live Sass Compiler
https://marketplace.visualstudio.com/items?itemName=glenn2223.live-sass
(作者:Glenn Marks)
コンパイルを開始する
・画面下ステータスバーにある「Watch Sass」ボタンをクリック

・ボタンの状態が「Watching..」に変わり、開いているワークスペース内のsassファイルすべてをコンパイル開始。
・自動でcssが書き出され、同じディレクトリ内にコンパイルしたcssが作成される。正常に書き出されると下の「出力」タブの一番下に下記のコードが表示される。※フォルダ構造により〇〇〇の部分は異なる。
——————–
Generated:
〇〇〇\〇〇〇\***.css
——————–
・「Watching..」の表示は常に監視状態で、SCSSファイルを作成・変更するたびにコンパイルが自動で実行される。
・監視の状態はVSCodeのウィンドウごとに管理される。
コンパイルを停止する
・再び「Watching..」をクリックするか、VSCodeのウィンドウを閉じるとプラグインは停止する
出力先を変更する
・「Live Sass Compiler」の設定(右下の歯車)から、「拡張機能の設定」をクリック
・「Live Sass Compile > Settings: Formats」の「setting.jsonで編集」をクリック
(見つけにくい場合は「Settings: Formats」と検索すると出ます)
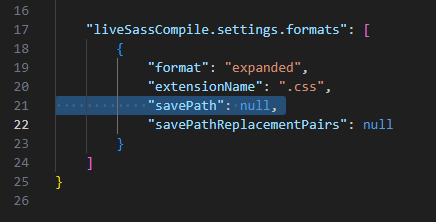
・コンパイルの出力先を設定する「savePath」のコードを変更する
(コードの下から探すと見つけやすいです)

以下では、一つ上の階層に作った「css」フォルダに書き出している。
このとき「css」というフォルダがなければ生成される。

「Watch Sass」ボタンを非表示にする
これはお好みですが、私はいくつかの作業を並行していて、ウィンドウを切り替えた際にこのボタン部分を触ってしまいがちなので、実行するとき以外は非表示にしています。

・ステータスバーにポインターを合わせて右クリック
・「Live Sass Compiler(拡張機能)」のチェックを外す