VS Codeにはデフォルトのフォーマッターが入っており、HTML、JavaScript、TypeScript、JSONはショートカットキー(Windows:Shift + Alt + F)(macOS:Shift + Option + F)の入力で自動整形されます。
ただし「.php」ファイルは自動整形されないため、フォーマッターを設定する必要があります。
この記事では、PHPのプラグインを入れることでHTMLとPHPのどちらもフォーマットする方法、HTMLとPHPどちらもプラグインを入れた際にHTMLが整形されなくなったときの対処方法、何かしらの理由でHTMLかPHPの自動整形ができなくなったときの対処方法について記載しています。
「PHP Intelephense」を入れて「.html」も「.php」も保存時に整形されるように設定する
・VS Codeのプラグイン「PHP Intelephense」をインストールして有効にする。
Visual Studio「PHP Intelephense」
https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client
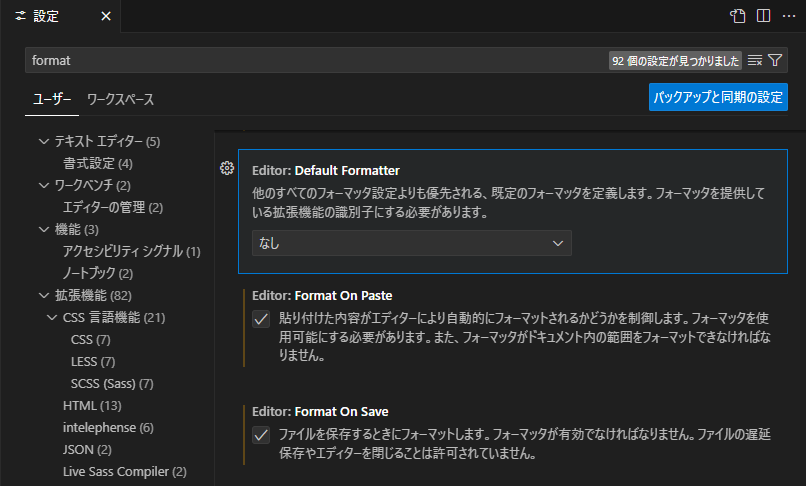
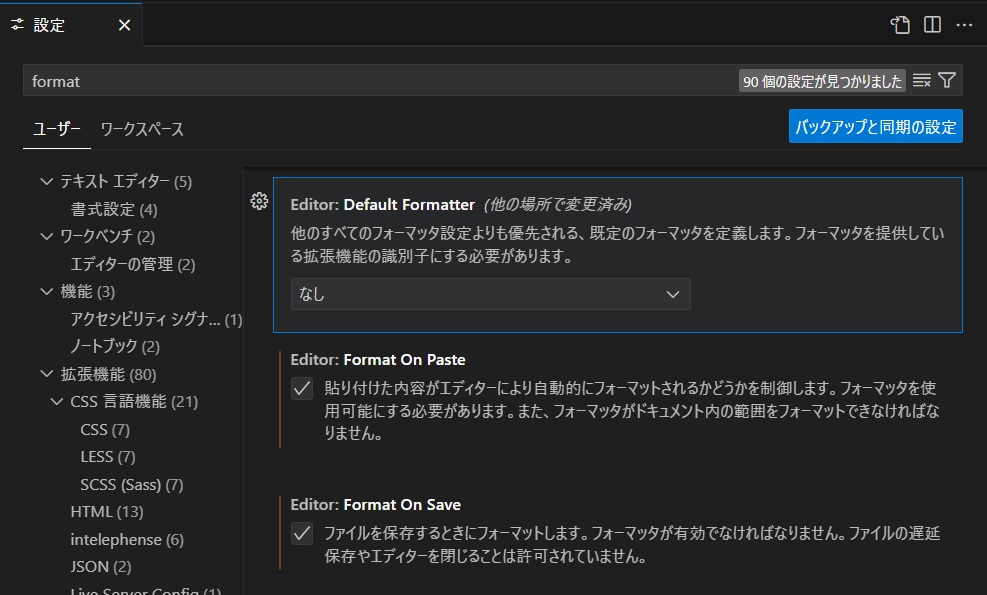
・設定画面(Ctrl + ,)を開き、「設定の検索」に「editor:format」(または「format」など)を入力して結果を表示し、以下を設定する。
「Editor: Default Formatter」
→ 「なし null」になっていることを確認
以下もあわせておすすめの設定
「Editor: Format On Paste」
→ チェック
「Editor: Format On Save」
→ チェック
(※ここにチェックを入れると、保存時に自動で整形してくれる)

・HTMLはデフォルトで整形されるので何もしない。
これで通常は「.html」も「.php」も保存時に整形されるようになるが、他のプラグインを入れていたり設定を変えているとうまくいかない場合もある。その場合は次の方法もある。
「Prettier – Code formatter」と「PHP Intelephense」をどちらも有効化して整形する
「PHP Intelephense」に加えて「Prettier – Code formatter」をインストールして有効化すると、HTMLの整形が適用されなくなった。これを解決する。
・「Prettier – Code formatter」と「PHP Intelephense」をインストールして有効にする。
Visual Studio「PHP Intelephense」
https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client
Visual Studio「Prettier – Code formatter」
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
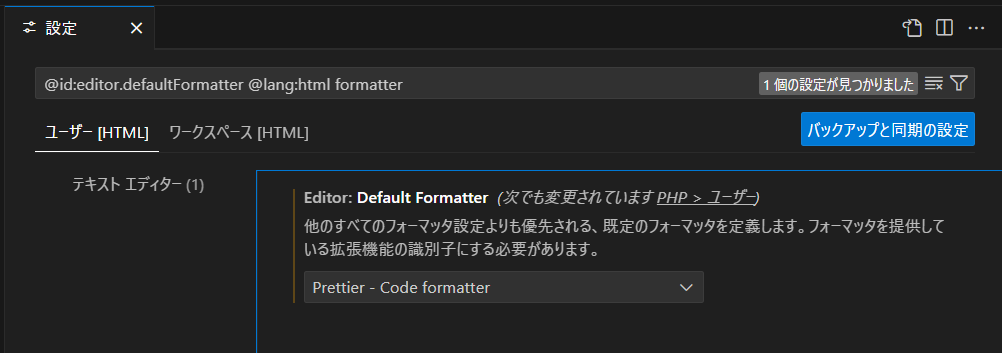
・設定画面(Ctrl + ,)を開き、「設定の検索」に「@lang:html format」を入力して結果を表示し、以下を設定する。
「Editor: Default Formatter」
→「Prettier – Code formatter」を選択

デフォルトの「Editor: Default Formatter」ではなく、HTMLの「Editor: Default Formatter」を個別に変更している。
ユーザータブが ユーザー[HTML] と表示されている。
それでもまだ両方整形できない場合は個別に設定を入れる
他の箇所で設定を変更しているなど、なにかしらの理由でまだうまくいかない場合は、PHP(など、そのほかそれぞれの言語)でも個別に指定する。
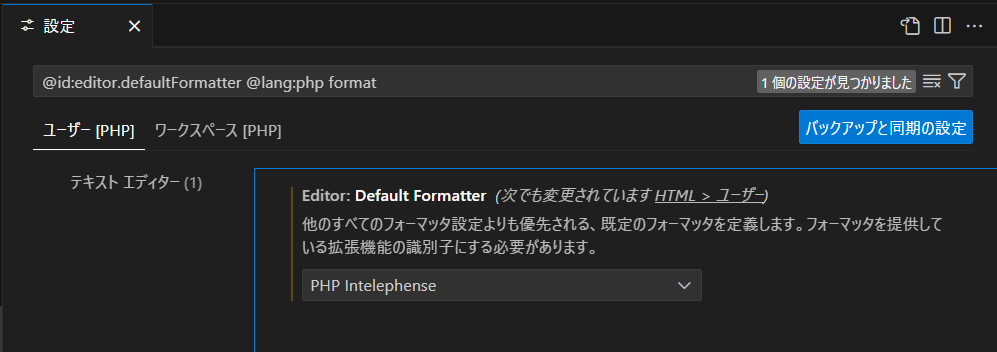
・設定画面(Ctrl + ,)を開き、「設定の検索」に「@lang:php format」を入力して結果を表示し、以下を設定する。
「Editor: Default Formatter」
→「PHP Intelephense」を選択

デフォルトの「Editor: Default Formatter」ではなく、PHPの「Editor: Default Formatter」を個別に変更している。
ユーザータブが ユーザー[PHP] と表示されている。
ここではすべて「ユーザー」の設定で変更しているが、「ワークスペース」でも変更していたり、「settings.json」に書き加えていたりすると「.html」や「.php」の整形がうまく動かない模様。どうにもならない場合は該当の「settings.json」や「ワークスペース」設定をリセットし、「ユーザー」のみを設定してみる。
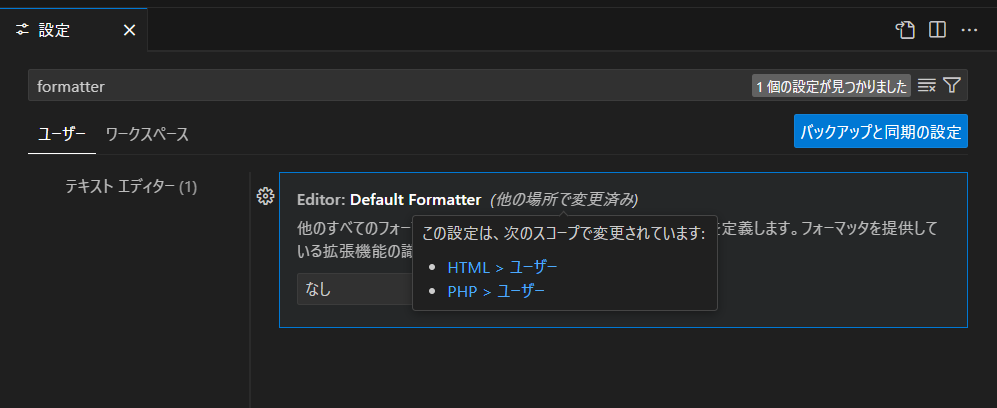
個別に変更した場合は、デフォルトの「Editor: Default Formatter」を選択していても「なし」となり、「(他の場所で変更済み)」と表示される。

オンマウスでどの言語が個別に変更されているか表示され、リンクをクリックすると各設定画面を開ける。