VS Codeのプラグイン「Project Manager(プロジェクトマネージャー)」は、一覧から選ぶだけで複数のプロジェクトを簡単に切りかえることができる。
VS Codeの標準機能にあるワークスペースよりもシンプル操作。
今回は単一フォルダの登録方法ですが、他の使用方法も随時追加します。
インストールURL
Project Manager
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
Project Manager に単一フォルダのプロジェクトを登録


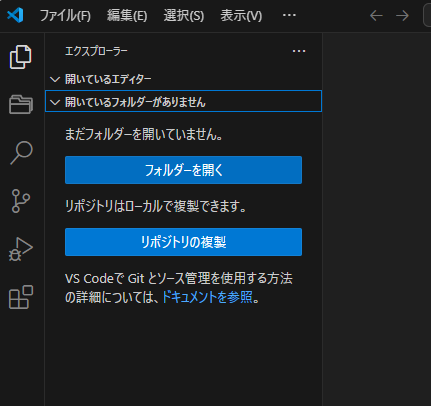
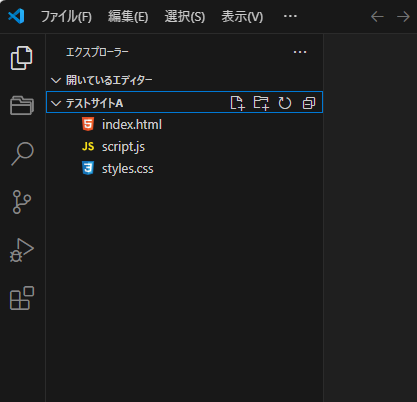
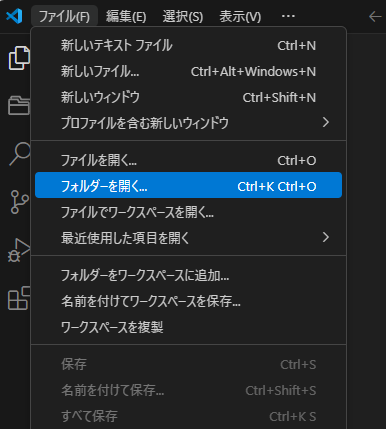
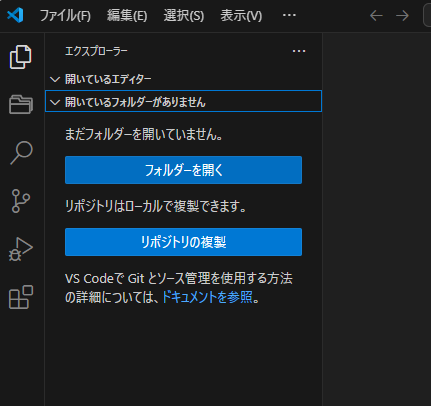
・エクスプローラーの画面で、「フォルダーを開く」をクリックし、登録したいフォルダを選択して開く。
(ここでは、「テストサイトA」を開きました

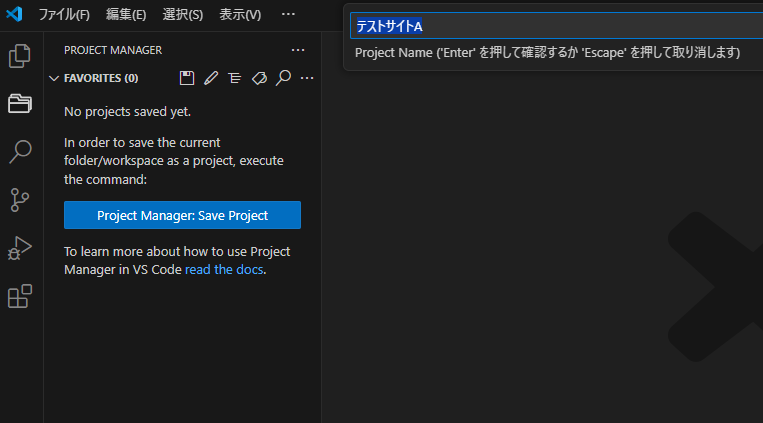
・次に、「Project Manager」の画面を開くと、一つ目の場合、「Project Manager: Save Project」のボタンが出るので、それをクリック。
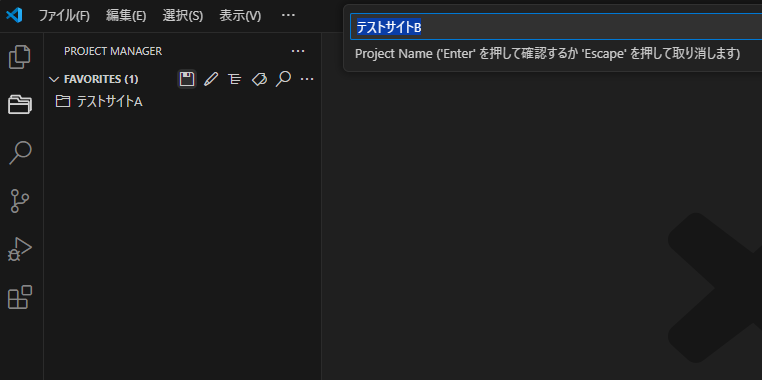
・右の画面の上に「テストサイトA」と名前が表示されるので、任意のタイトルを入力してEnterキーを押す。

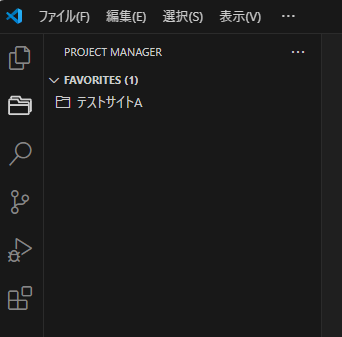
・これでプロジェクトフォルダ「テストサイトA」が登録された。
二つ目以降を登録する

・プロジェクトの二つ目以降はボタンが出ないので、上部メニュー「ファイル→フォルダーを開く」から、登録したいフォルダを選択して開く。


・こちらもボタンが出ないので、「テストサイトA」の上に並んでいるアイコンから「Project Manager: Save Project」のアイコンをクリックする。
・同じく任意のタイトルを入力してEnterキーを押す。
なお、コマンドパレットを開き、「Project Manager: Save Project」を入力して選択またはEnterで実行することもできる。

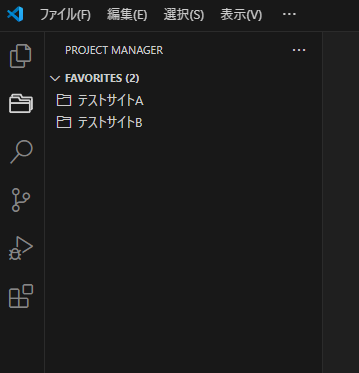
・プロジェクトフォルダ「テストサイトB」が登録された。
・それぞれのプロジェクトをクリックすることで「テストサイトA」と「テストサイトB」を切り替えることができる。
単一フォルダの場合、ワークスペースとして保存しなくても、それぞれのプロジェクトとして登録できる。
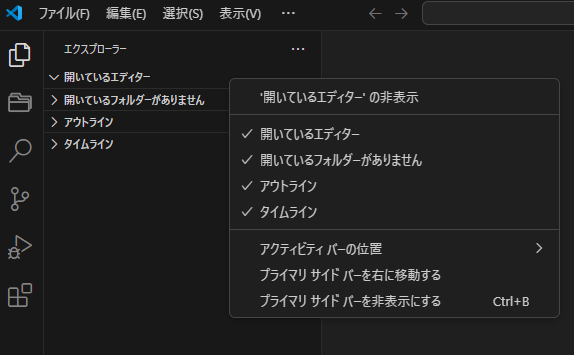
「開いているエディター」や「開いているフォルダー」の表示・非表示

ちなみに…
「開いているエディター」や「開いているフォルダー」が表示されていない場合は、右クリックで表示・非表示を切り替えられる。
最初の画面に戻したい場合

・青いボタンが出ている最初の画面に戻したい場合は、「ファイル→フォルダーを閉じる」を選択する。
・プロジェクト自体は消えていないので、また「Project Manager」の画面から開くことができる。